How It’s Made: The Miracle, Page 5
This is How It’s Made for page 5 of The Miracle. Take a look at the script, storyboard, and pencils for this week’s page of This Mortal Coil.

Script
1. (tall vertical panel) The bright light engulfs everything around Kamiko, Jade, and Hana. Natsumi is out cold. We’re looking up at the moon as this is happening. There are strong gusts blowing all around them whipping trees around, throwing Kamiko’s petticoats in a flurry. 2. (Animated) A distant shot of the forest and we have an animated sequence of a strong beam of white light cutting through the darkness and shooting up. 3. (Animated) The moon shatters. We see the darkside of the moon in front of the earth and a whiteness grow around it and then it explodes. 4. (Animated) The fragments begin to fall towards the earth and burn up in the atmosphere.
Storyboard
This page is meant to be all animated. I wanted to do something big since The Miracle is the big climatic chapter for The Rabbit and the Moon.

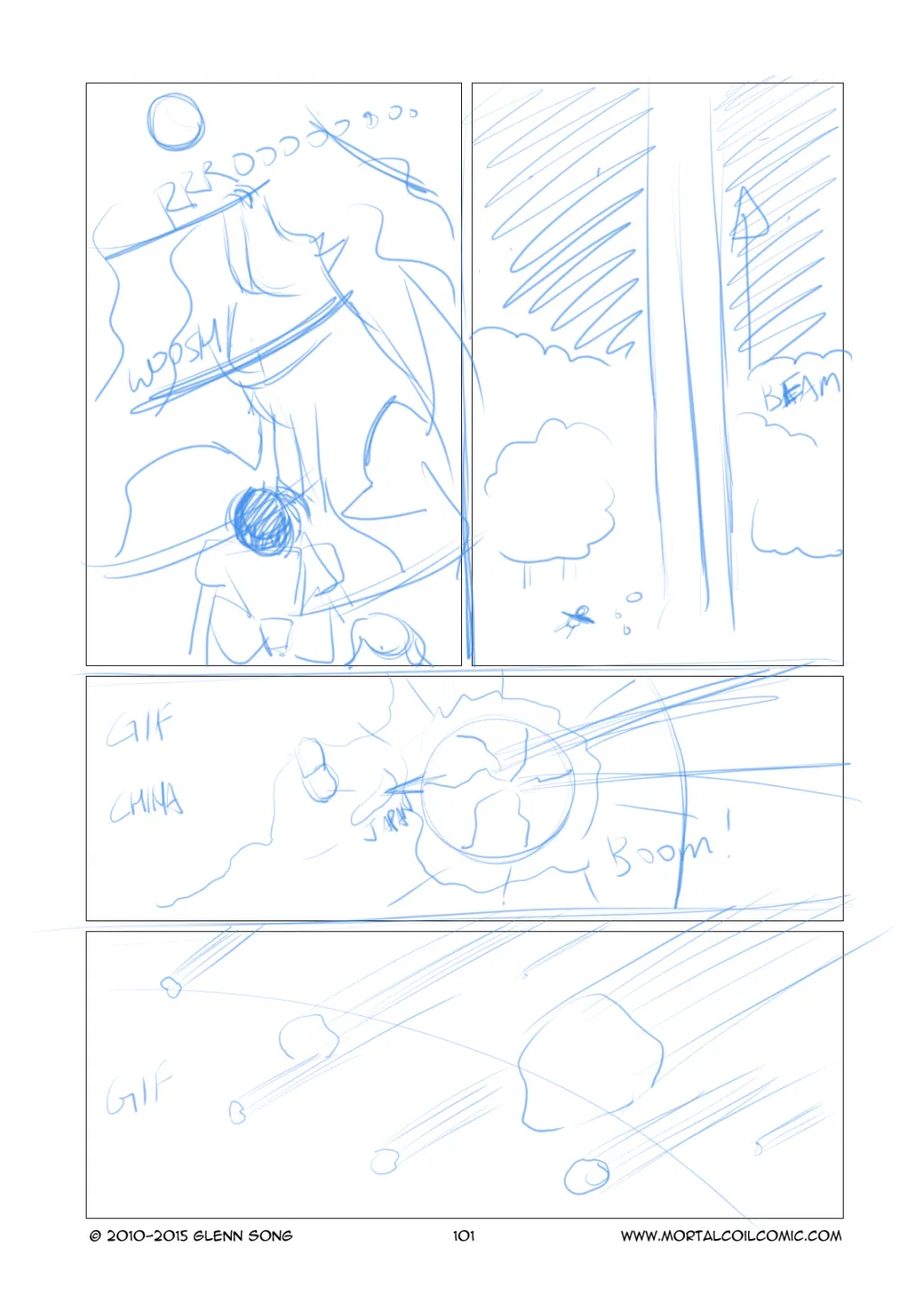
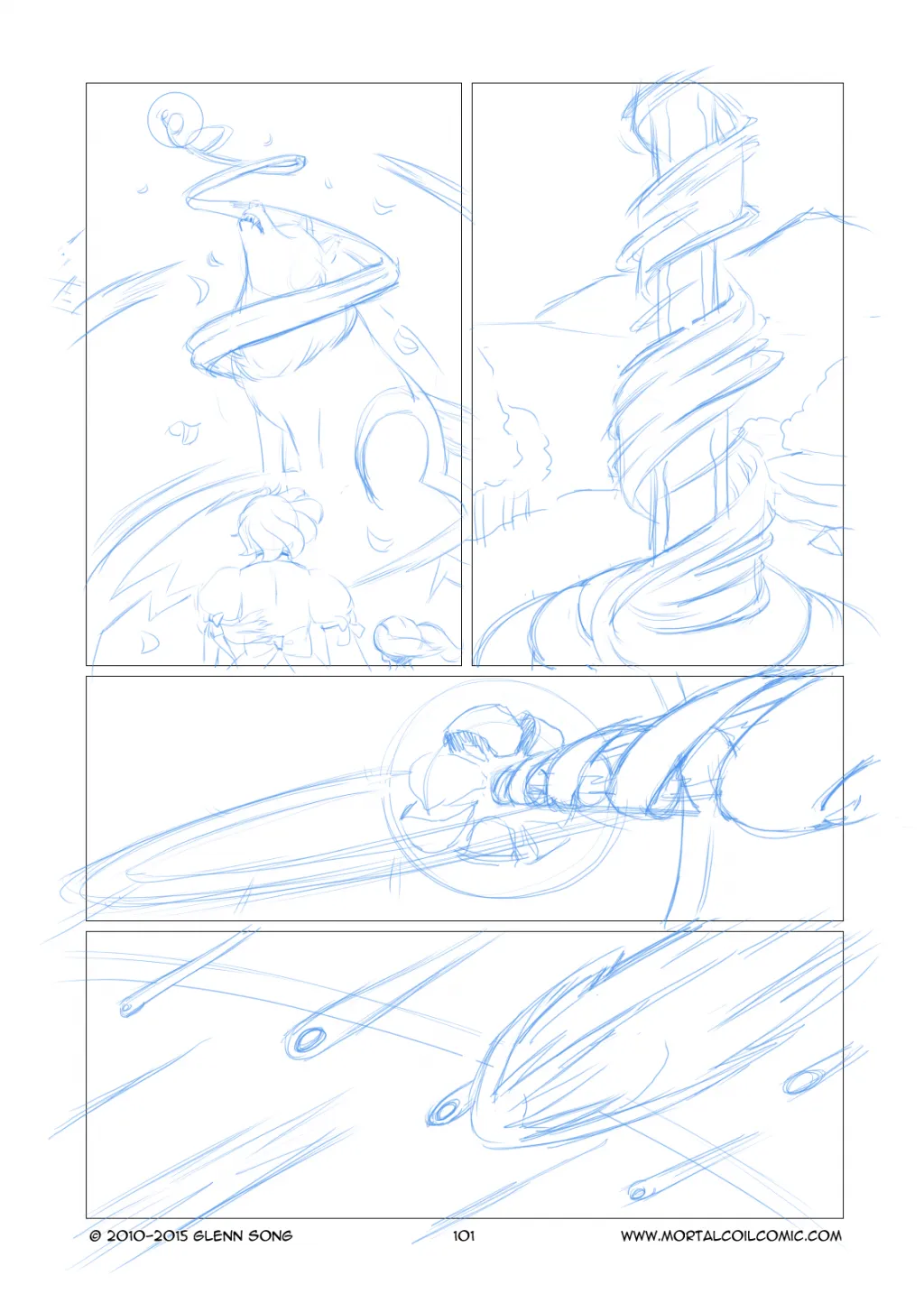
Pencils
The pencils I did were just to give me an idea of what each scene was supposed to be like.

Animation
For the first frame, which I dub “wolfrise” I went and keyed out frames for the wolf growing out of a blue sphere of liquid-y looking light. The whole thing ended up being 32 frames. Maybe a bit much. The hair on Kamiko and Hana is only 3 frames and it’s played back and forth to get that motion. I don’t have any actual animation software, so all of this is done via a combination of Manga Studio 5, GIMP, and some online editors to help me add text and optimize the final GIFs.
I discussed the animation process in a previous How It’s Made — A Wolf’s Cry, Page 2. Doing this page is basically what I did then but on a larger scale. The end result of the actual page here on Mortal Coil is about 80 frames which includes the fade out at the end and then it loops.
GIMP is a lifesaver — I never thought I’d say that, but it has an “open in layers” feature that allows you to select a bunch of files and open them in successive layers, which you can then output as a single PSD or as an animated gif.
To help me do text — I wasn’t going to ad it frame by frame, fark that — I used a website called Lunapic. They let you upload an animated gif, add a caption, set the caption in the corner and with a bunch of clicks and a little bit of processing on their end, you’re done without much hassle. EZGif is what I used to optimize the final product for the web. The original GIF is 7.7 mb and it’s down to about ~4mb. Not bad, I suppose. Unfortunately, if you read this on mobile, it will kill your data. I’m sorry about that. I would need to add some code probably to show a static page on mobile.

You can see the third frame of the page up top since it’s the blog’s header image. It originally was about 32 frames as well, but when I viewed the final animation it was really slow and clunky, so I went back and started to chop out frames to speed up the beam and the explosion, and then also cut out frames to make it 16.
The final page is 80 frames. In theory it could have been 64 frames and taken less memory, and in theory it could have been 32 frames, but once I started to compose the page, I realized having all the images play at once would probably make, no sense — it would give me a compact 32 frame animated gif though, and that is a nice memory saving, but not a great storytelling solution. It would just be noise, and I could use the traversal of animated images to guide the eye around the page. I ended up staggering the frames to fade in one after another as a means to guide your eye and follow it. I put the fade out at the end, because the last frame is only a short 4 frames and I wanted it to linger a bit longer before looping again.
One thing I didn’t animate was the spiral wrapping around the beam in frame 2. It looked tedious and I was nearing the end of the week, so I just animated the pulse going up the center and let it be.
Animating the moon blowing up, was by far my most favorite thing to do next to the first frame. :)
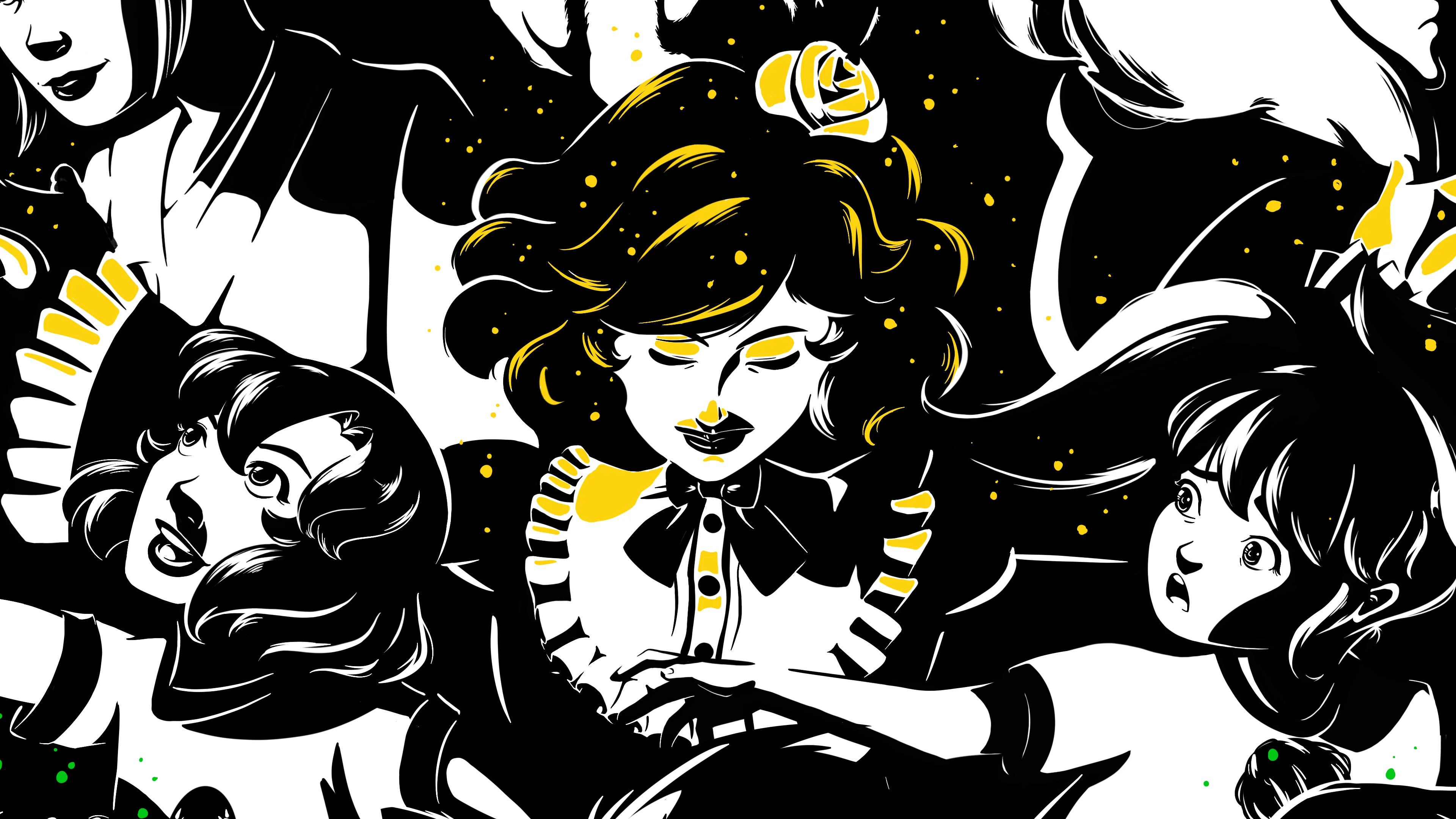
Final Art
Here’s the final static art.

That’s all for this week’s How It’s Made.
Social Media
If you’re enjoying This Mortal Coil follow me on Twitter (@AlbinoGrimby)
Watch me on deviantArt See my photos on Instagram. Facebook fan page for Mortal Coil. Support me on Patreon if you enjoy the work! If you like the comic, vote for This Mortal Coil on TopWebComics!
Till later…